FlieReader 객체를 이용하여 업로드된 파일을 읽을 수 있다.
FileReader란?
type이 file인 input태그 <input type="file" /> 또는 API 요청과 같은 File 또는 Blob 객체를 편리하게 처리할 수 있는 방법을 제공하는 객체
파일의 내용을(혹은 raw data버퍼로) 읽고 사용자의 컴퓨터에 저장하는 것을 가능하게 한다.
FileReader 문법
new 연산자를 사용하여 FileReader 객체 생성
const reader = new FileReader();
파일의 내용은 result 속성에는 문자열 값으로 들어감
우리는 이 result 속성을 이용하여 아래의 4가지 방식으로 파일을 읽을 수 있음
result 속성의 4가지 방식으로 파일 읽기
- readAsText() : 파일 객체의 내용을 텍스트로 읽음
- readAsDataURL() : 파일 객체를 읽은 후 데이터 URL으로 변환
- readAsArrayBuffer() : 파일 객체의 내용을 배열 버퍼로 읽음
- readAsBinaryString() : 파일 객체의 내용일 비트 문자열로 읽음
사용 예제
const reader = new FileReader();
// 1. 텍스트
reader.readAsText(File 또는 Blob);
// 2. 데이터를 URL로 변환
reader.readAsDataURL(File 또는 Blob);
// 3. 배열 버퍼
reader.readAsArrayBuffer(File 또는 Blob);
// 4. 비트 문자열
reader.readAsBinaryString(File 또는 Blob);File 읽은 결과를 처리하기 위한 이벤트 함수
주로 load, abort, error, progress 이벤트에서 FileReader 객체를 사용하여 결과를 확인하거나 처리함
- load : 파일 읽기 작업이 완료되면 작동
- error : 에러로 인해 파일을 읽을 수 없을 때 동작
- abort : abort() 함수를 호출하여 파일 읽기 작업이 취소될 때 동작
- progress : 파일을 읽는 동안 일정한 간격으로 동작
미리보기 구현하기
type이 file인 input 컴포넌트
<input
id="image"
type="file"
accept="image/*"
onChange={onChange}
/>
input 컴포넌트에 의해서 실행되는 onChange 함수
- input에 불러온 file 객체 정보 e를 가져와 URL로 변환한다.
- 이후 파일 읽기 작업이 완료되면 setState해서 이미지 객체 데이터 저장
const [imgSrc, setImgSrc] = useState(null);
const onChange = (e) => {
const imageFile = e.target.files[0];
const fileReader = new FileReader();
fileReader.readAsDataURL(imageFile); //파일 객체를 읽은 후 데이터 URL으로 변환
fileReader.onload = (e) => setImgSrc(e.target.result); //읽기 동작이 성공적으로 완료되었을 때 발생
};
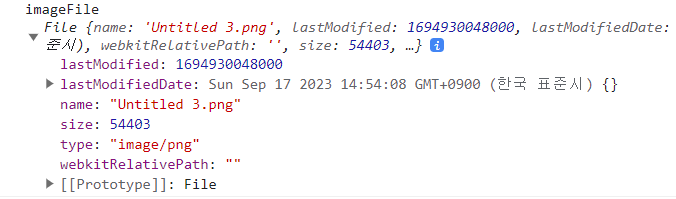
type이 file인 input 에서 받아오는 e 객체 데이터
- name 정보, size정보, type 정보 등등 존재

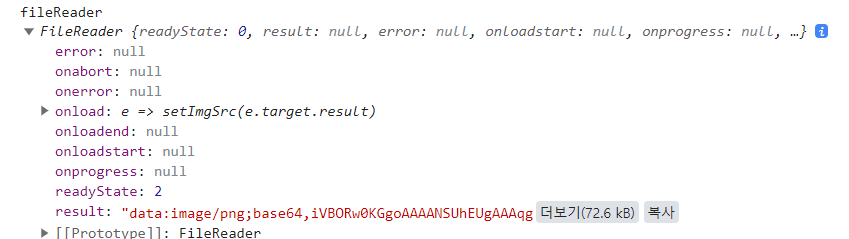
new FileReader()에 의해서 생성된 객체

컴포넌트 코드
const Form = () => {
const [file, setFile] = useState(null);
const [imgSrc, setImgSrc] = useState(null);
const onChange = (e) => {
const imageFile = e.target.files[0];
setFile(imageFile);
const fileReader = new FileReader();
fileReader.readAsDataURL(imageFile); //바이너리 파일을 Base64 Encode 문자열로 반환
fileReader.onload = (e) => setImgSrc(e.target.result); //읽기 동작이 성공적으로 완료되었을 때 발생
};
const onSubmit = async (e) => {
e.preventDefault();
const formData = new FormData();
formData.append("image", file); //서버의 upload.single("image") 이 부분이랑 key 맞춰줘야함
const res = await axios.post("/uploadImage", formData, {
headers: { "Content-type": "multipart/form-data" },
});
setTimeout(() => {
setImgSrc(null);
}, 2000);
try {
} catch (err) {
setImgSrc(null);
}
};
return (
<form onSubmit={onSubmit}>
<img src={imgSrc} />
<div>
<input
id="image"
type="file"
accept="image/*"
onChange={onChange}
/>
</div>
<button type="submit">제출</button>
</form>
);
};
export default Form;'리액트' 카테고리의 다른 글
| 리액트 useImperativeHandle, forwardRef로 부모 컴포넌트가 자식 컴포넌트의 메서드나 변수에 직접 접근 (0) | 2024.01.17 |
|---|---|
| 리액트에서 dangerouslySetInnerHTML 렌더링하기 (0) | 2023.10.11 |
| 리액트에서 string 데이터와 ReactElement가 혼합된 데이터 렌더링 하기 (0) | 2023.10.11 |
| 리액트에서 조건부 클래스 이름줄 때 classNames 라이브러리 사용 (0) | 2023.08.27 |
| 리액트 컴포넌트에서 axios API 요청하기 (0) | 2023.08.24 |
FileReader로 파일 읽고 업로드한 파일 미리보기 구현