개요

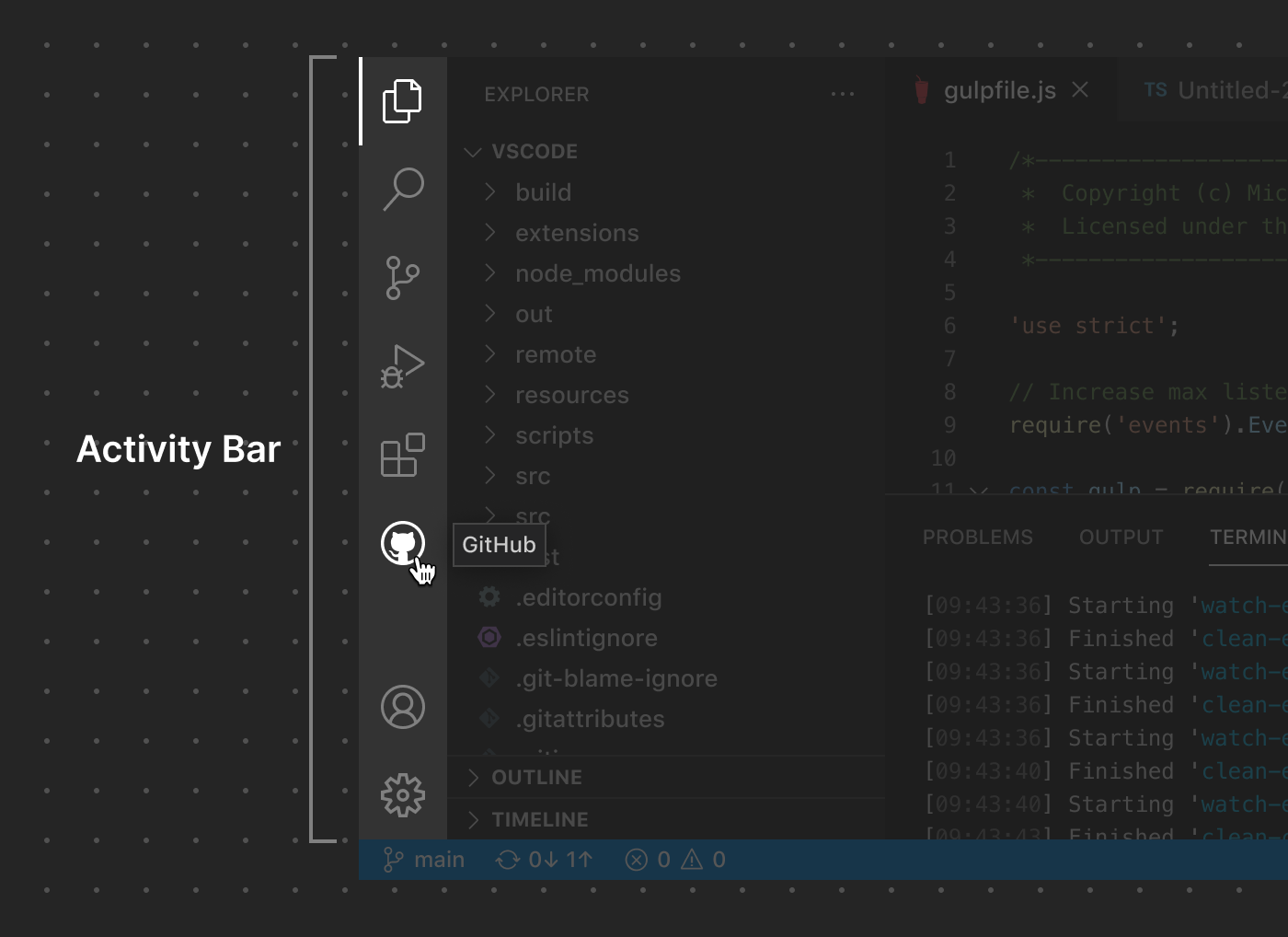
Activity Bar
https://code.visualstudio.com/api/ux-guidelines/activity-bar
vscode의 왼쪽의 아이콘 영역을 Active Bar 라고합니다.
여기에 새로운 아이콘을 추가해보고자 합니다.
구현
먼저 root 경로에 images 폴더에 svg 아이콘을 추가합니다.
📦images
┗ 📜my-icon.svg
package.json파일에 contributes에 viewsContainers, views를 수정합니다.
이때 iewsContainers.activitybar에서 정의한 ID가 "vscode-tabgroup-and-bookmark"이고,
views에서 정의한 뷰들도 이 ID를 기반으로 참조합니다.
views.vscode-tabgroup-and-bookmark에서 이 ID를 사용하여 activitybar와 뷰들이 연결됩니다.
...
"contributes": {
"viewsContainers": {
"activitybar": [
{
"id": "vscode-tabgroup-and-bookmark", // 여기의 ID
"title": "Package Explorer",
"icon": "images/my-icon.svg"
}
]
},
"views": {
"vscode-tabgroup-and-bookmark": [ // 여기의 ID가 반드시 일치해야 합니다.
{
"id": "package-dependencies",
"name": "Dependencies",
"type": "tree"
},
{
"id": "package-outline",
"name": "Outline"
}
]
}
},
...
전체 package.json
{
"name": "vscode-tabgroup-and-bookmark",
"displayName": "grop tab",
"description": "",
"version": "0.0.1",
"engines": {
"vscode": "^1.94.0"
},
"categories": [
"Other"
],
"activationEvents": [
"*"
],
"main": "./out/extension.js",
"contributes": {
"viewsContainers": {
"activitybar": [
{
"id": "vscode-tabgroup-and-bookmark", // 여기의 ID
"title": "Package Explorer",
"icon": "images/my-icon.svg"
}
]
},
"views": {
"vscode-tabgroup-and-bookmark": [ // 여기의 ID가 반드시 일치해야 합니다.
{
"id": "package-dependencies",
"name": "Dependencies",
"type": "tree"
},
{
"id": "package-outline",
"name": "Outline"
}
]
}
},
"scripts": {
"vscode:prepublish": "npm run compile",
"compile": "tsc -p ./",
"watch": "tsc -watch -p ./",
"pretest": "npm run compile && npm run lint",
"lint": "eslint src",
"test": "vscode-test"
},
"devDependencies": {
"@types/vscode": "^1.94.0",
"@types/mocha": "^10.0.8",
"@types/node": "20.x",
"@typescript-eslint/eslint-plugin": "^8.7.0",
"@typescript-eslint/parser": "^8.7.0",
"eslint": "^9.11.1",
"typescript": "^5.6.2",
"@vscode/test-cli": "^0.0.10",
"@vscode/test-electron": "^2.4.1"
}
}
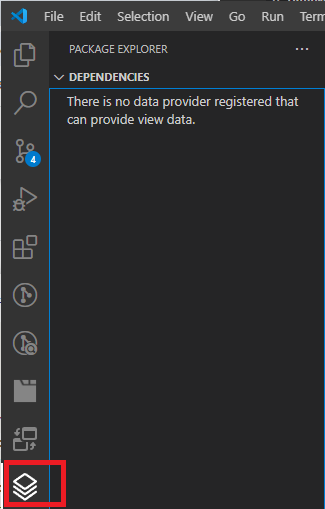
이렇게 하면 아이콘이 제대로 표시되고, Activity Bar와 뷰가 연결됩니다.

'vscode extension' 카테고리의 다른 글
| vscode extension 열린 파일 view tree에 추가하기 (0) | 2024.10.21 |
|---|---|
| vscode extension Tree view 추가 (0) | 2024.10.21 |
| vscode Extention 간단한 샘플 만들어보고 마켓플레이스에 등록하기 (3) | 2024.09.22 |
vscode extension Activity Bar 아이콘 생성